¿Qué es Lenguaje de etiquetas de Hipertexto (HTML)?
HTML (Lenguaje de Marcas de Hipertexto, del inglés HyperText Markup Language) es el componente más básico de la Web.
Define el significado y la estructura del contenido web. Además de HTML, generalmente se utilizan otras tecnologías para
describir la apariencia/presentación de una página web (CSS) o la funcionalidad/comportamiento (JavaScript).
"Hipertexto" hace referencia a los enlaces que conectan páginas web entre sí, ya sea dentro de un único sitio web o entre
sitios web. Los enlaces son un aspecto fundamental de la Web. Al subir contenido a Internet y vincularlo a las páginas creadas
por otras personas, te conviertes en un participante activo en la «World Wide Web» (Red Informática Mundial).
Esqueleto de un documento HTML
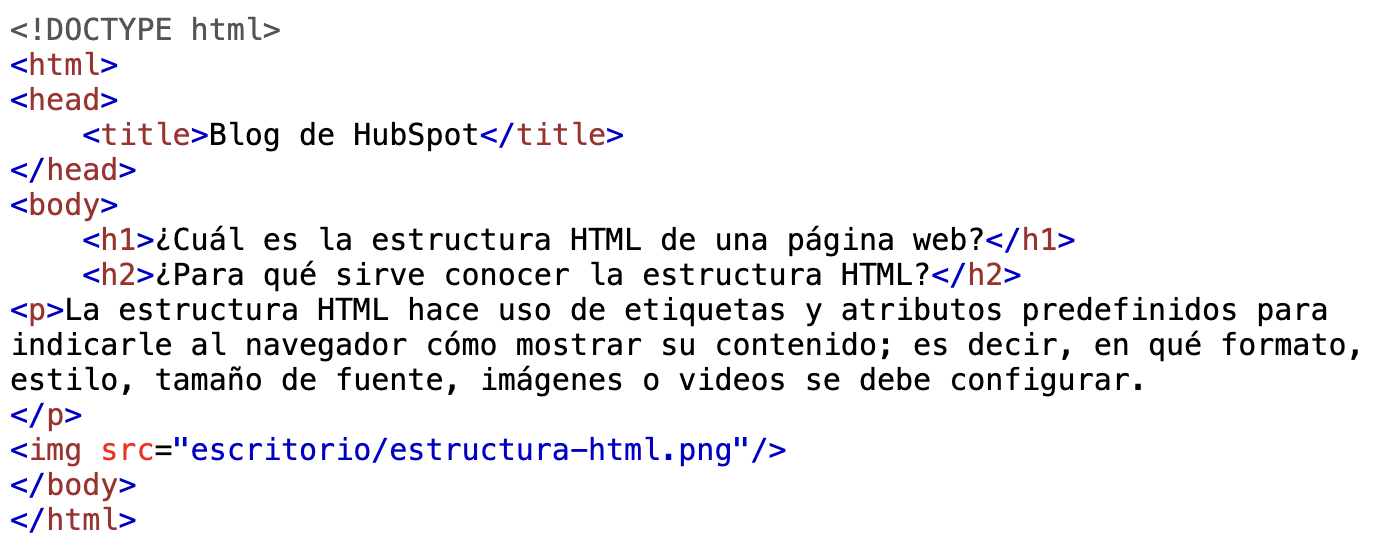
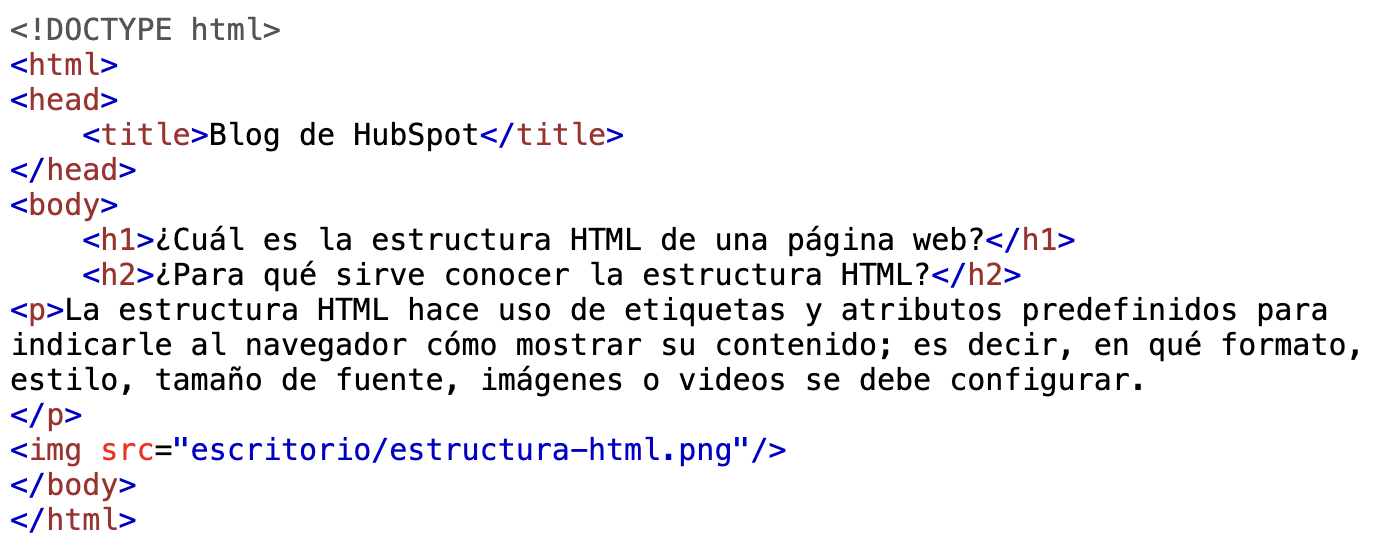
Un documento HTML, una página web, contiene un árbol de etiquetas, que tiene una organización básica. La etiqueta raíz de un documento HTML es html (ESto escrito dentro de signos de mayor y menor) y dentro tiene dos etiquetas principales:
head: con la información de cabecera de la página. Es información que en principio no aparecerá en el cuerpo de la página, pero que sirve para saber de qué trata la página, cómo deben interpretarla los distintos clientes web, etc.
body: que es la información del cuerpo, es decir, lo que se verá en el navegador cuando el usuario entre.
Además, hay algunas otras etiquetas básicas de control, como podemos ver en el siguiente esqueleto de documento HTML básico.

La primera etiqueta (DOCTYPE) indica el tipo de documento. Esta etiqueta debe estar siempre al principio. Fue definido y simplificado así desde HTML 5, ya que antes el doctype se expresaba con una etiqueta mucho mayor.
Posteriormente tenemos la etiqueta , con el atributo "lang" opcional. En este caso hemos indicado que el idioma es español.
Luego encontramos el
, que tiene varias etiquetas. Las importantes son:
charset, siendo UTF-8 el recomendado. Lógicamente es importante que ese juego de caracteres se esté usando realmente al guardar el archivo con el código .html. Si usamos algún editor orientado a programadores seguramente se guarde con UTF-8
o al menos tengas la opción de escoger este juego de carácteres.
Title, que es lo que mostrará el navegador en la pestaña donde se muestre esta página. También es muy importante para que Google y otros motores identifiquen bien el contenido.
Archivos HTML
Los archivos HTML son ficheros de texto plano, que tienen extensión .html.
Como archivos de texto deben estar escritos con un editor de código, como los que generalmente se usan para programación.
Por tanto, los archivos HTML no se deben escribir con programas de texto enriquecido como Word.
La recomendación es que estos archivos se guarden con codificación UTF-8, que es el formato habitual de los editores de texto para programación.
Este punto es fundamental en Windows ya que editores de texto plano como el "Bloc de Notas" generalmente usan otros juegos de caracteres.
Los archivos HTML se pueden almacenar en cualquier carpeta del ordenador y para abrir los generalmente es suficiente con hacer doble clic sobre ellos,
con ello el ordenador los abrirá con el navegador predeterminado configurado en el equipo.
Varios archivos HTML componen un sitio web
Varios archivos HTML enlazados entre sí es lo que llamamos un sitio web. generalmente se encontrarán todos almacenados en la misma carpeta o en carpetas dependientes de un directorio principal.
El archivo index.html de la carpeta principal es el documento raíz del sitio web, es decir, la portada o "home". Al index.html también se le llama documento por defecto o documento predeterminado
y es el que se carga en el acceso a una carpeta, si no se indica ningún otro nombre de archivo HTML al que se pretenda acceder.
Formularios HTML
Los formularios son la manera más básica para que los usuarios puedan introducir datos en páginas web, ya sea para realizar aplicaciones o simples vías de contacto con visitantes.
Los formularios HTML son una de las partes más usadas del lenguaje. Permiten incluir componentes de interacción página-usuario, para introducir textos, seleccionar opciones o marcar casillas de verificación.
Básicamente se incluyen con una etiqueta (form) en la que se colocan diversas etiquetas para componentes, dentro de los cuales el más importante es (input), pero hay muchas otras como (select).
Leer Mas